| Web Safe Fonts |
|
Not long ago, the same monotonous fonts appeared on almost every website, regardless of industry or brand. It was difficult to implement the use of unique fonts because there was no way to display them properly on all browsers.
Nowadays, however, there’s a greater variety of web safe CSS and HTML fonts.
Well, going from five to eighteen web safe fonts is an improvement. But, still bugger all really, when you consider that three of them are monospace (not including American Typewriter) and therefore utterly useless.
However, Google Fonts have made it possible to choose from over a thousand fonts that will safely display on your website. See column three. |
|
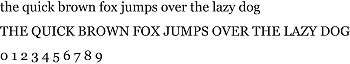
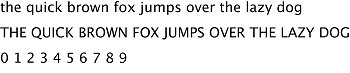
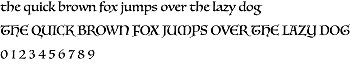
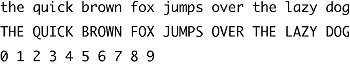
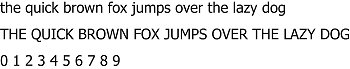
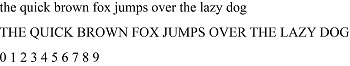
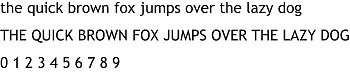
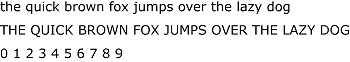
| All 18 Web Safe Fonts |
|
| Arial |
 |
| Arial Black |
 |
| American Typewriter |
 |
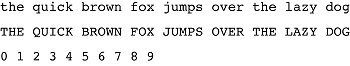
| Andale Mono |
 |
| Bradley Hand |
 |
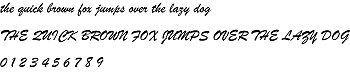
| Brush Script MT |
 |
| Comic Sans MS |
 |
| Courier |
 |
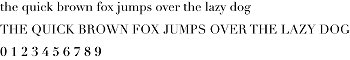
| Didot |
 |
| Georgia |
 |
| Impact |
 |
| Lucida Console |
 |
| Luminari |
 |
| Monaco |
 |
| Tahoma |
 |
| Times New Roman |
 |
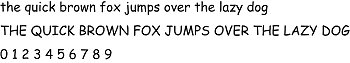
| Trebuchet |
 |
| Verdana |
 |
|
|
|
|
| Google Fonts |
|
This is a Google Font called Pangolin. it is free to use, as are all their fonts. It currently has over a thousand fonts in the catalogue, which is being added to constantly.
You can tell this is not an image by highlighting it, like you would with any other text. |
Here is another Google Font called Great Vibes.
As you can see there is much greater variety with this system. |
To achieve this does involve a little bit of simple code.
Here are the links to get you on your way: |
|
|
|
|
|
|